Rss каналы как подключить. Как сделать красивую RSS ленту для WordPress. Практика применения знаний о фидах WordPress
Раньше аббревиатура RSS мне ровным счетом ничего не говорила. Хотя интересно было узнать, что это такое и как работает. Так как на многих сайтах видела этот симпатичный значок и приглашение подписаться на ленту новостей.
Поэтому для тех, кто как и я недавно, еще не знает насколько это удобная штука, я постараюсь понятно и доходчиво объяснить, тем более, что сложного в этом ничего нет. Главное — понять, зачем тебе нужно читать другие сайты прямо из своего браузера.
У тебя есть аккаунт в Gmail?
Итак, владельцы почтового ящика на Gmail, за дело! Сначала переведем термин RSS на русский язык и получим его определение: «очень простое получение информации». Так как способов получения информации много, то очень простой способ нам обязательно пригодится. Можно любимые и интересные сайты добавлять в , а можно их все собрать в одном месте, например на панели своего браузера и быстро просматривать обновления каждый день.
Я так делаю на своей работе ежедневно. Не могу сказать, что дома все сайты, которые я читаю, мне удалось бы просматривать ежедневно, но в работе этот способ мне очень помогает: просматриваю с утра новости с официальных сайтов в области сертификации, получаю свежую информацию и нахожусь в курсе событий. В итоге, мне удается следить за изменениями в законодательстве, а это значит, что и мои клиенты получат от меня только актуальную информацию.
Такой способ чтения ленты событий других сайтов мне удобен тем, что он более эффективен по сравнению с другими способами. Я экономлю время, и могу его использовать по другому назначению.
Читайте ленту RSS из браузера
Переходите, друзья по этой ссылке и устанавливайте расширение RSS Feed Reader. После установки расширения на панели браузера появится всем знакомый значок RSS, и все, что осталось нам сделать, — выбрать сайты, которые бы мы хотели чаще других просматривать и заходить на них только в том случае, если заголовок новости и краткое описание нас заинтересует.
Хочу обратить ваше внимание, что не на всех сайтах есть возможность подписаться на RSS-ленту. Я это заметила, когда искала способ добавить нужные сайты в свою читалку. В таком случае, такие сайты придется добавлять в закладки, и оттуда выуживать информацию.
Но в основной массе, владельцы сайтов проявляют заботу о своих посетителях и читателях и предоставляют возможность получать свежие статьи и новости прямо на электронную почту или в агрегаторы новостей (непосредственно в аккаунте Google). И практически на любом сайте вы увидите оранжевый символ простого и эффективного получения информации.

Нажимайте на значок и добавляйте его к своему расширению. Нажимая на иконку расширения на браузере, в одном окошке можно увидеть список всех сайтов, RSS-ленту которых вы добавляли. Нажимая на нужный сайт, будет отображаться перечень новых статей или новостей, привлекающих ваше внимания заголовками и анонсами.
Еще один простой способ добавить сайт в читалку RSS Feed Reader: если у вас по каким-то причинам не получается добавить сайт, копируйте адрес сайта, нажимайте на расширение RSS Feed Reader, в самом низу открывшегося окна будет надпись Subscribe to feeds on this page, кликайте на нее, вас перебросят на следующее окно. Нажимаете на нижнюю ссылку Organize your feeds, и переходите в настройки расширения, где добавляете url сайта в + new feed. На самом деле, все очень просто, и все эти действия будут происходить за 10-20 секунд.

Кстати, благодаря тому, что я добавила в свою читалку городские популярные сайты, я теперь постоянно нахожусь в курсе всех городских событий, что также необходимо для рабочей деятельности. Новости культурных и спортивных событий позволят не пропустить важные городские мероприятия. Согласитесь, не всегда хватает времени посещать каждый сайт в отдельности. А с таким удобным расширением можно охватить всю информацию целиком, и сконцентрировать свое внимание на самом главном.
Удобство использования этого расширения вы почувствуете сразу же: на иконке отображается количество новых сообщений. Объем предстоящей работы можно будет спланировать заранее.
Технология чтения RSS ленты из браузера Googlt Chrome приносит только пользу, не раздражая объемом и количеством информации. Понимание того, насколько эффективным средством ты теперь владеешь, экономит значительно много времени для других дел.
Надеюсь, что мои подсказки помогли вам узнать, как читать RSS ленту из браузера Google Chrome быстро. Эта прекрасная технология доставит новости и события с любимых сайтов на ваш браузер.
Будьте всегда в курсе новостей и событий. Будьте эффективны. Добавьте блог «Копилка советов для эффективного человека» в свой браузер и находите интересные статьи гораздо быстрее.
По какой-то причине очень долгое время внешний вид RSS-ленты моего сайта, транслируемой посредством сервиса FeedBurner, мягко говоря, оставлял желать лучшего.
Эта проблема долгое время значилась у меня на повестке дня, и теперь наконец-таки настало время решить данный вопрос, и сегодня я расскажу о том, как настроить красивую RSS-ленту с картинками для WordPress!
Не очень красиво и функционально, не правда ли?
Такое положение вещей меня категорически не устраивало, и я решил исправить ситуацию, то есть сделать для своего сайта на WordPress красивую RSS ленту.
Требования к желаемому внешнему виду и функционалу RSS фида я обозначил следующие:
Вполне конкретные и понятные требования. Настало время решить поставленные задачи.
Как настроить RSS ленту WordPress?
Отображение миниатюр записей реализуется вполне простыми манипуляциями, а именно вставкой в файл functions.php вашего шаблона WordPress следующего кода:
| 1 2 3 4 5 6 7 8 9 | function featuredtoRSS($content ) { global $post ; if ( has_post_thumbnail( $post -> ID ) ) { $content = "" . get_the_post_thumbnail( $post -> ID , "thumbnail" , array ( "style" => "float:left; margin:0 15px 15px 0;" ) ) . "" . $content ; } return $content ; } add_filter("the_excerpt_rss" , "featuredtoRSS" ) ; add_filter("the_content_feed" , "featuredtoRSS" ) ; |
function featuredtoRSS($content) { global $post; if (has_post_thumbnail($post->ID)){ $content = "" . get_the_post_thumbnail($post->ID, "thumbnail", array("style" => "float:left; margin:0 15px 15px 0;")) . "" . $content; } return $content; } add_filter("the_excerpt_rss", "featuredtoRSS"); add_filter("the_content_feed", "featuredtoRSS");
Прежде чем вносить изменения в какой-либо файл шаблона обязательно сделайте его резервную копию, на случай каких-либо ошибок, вследствие которых может быть потеряна работоспособность вашего сайта.
Чтобы изменить размер отображаемых в RSS-ленте миниатюр, нужно в строке 4 вышеуказанного кода заменить аргумент ‘thumbnail’ (который находится в скобках) на одно из следующих значений:
- medium — средний размер миниатюры;
- large — большой размер миниатюры;
- full — реальный размер миниатюры, то есть размер картинки, используемой в качестве миниатюры записи.

Как видно из предыдущей картинки, у меня данный плагин уже установлен. Сразу должен сказать, что для правильной работы плагина и получения нужного результата по части внешнего вида RSS-ленты нам понадобиться включить режим отображения в ленте полных версий статей.
Делается это в разделе меню Настройки → Чтение в админ-панели:

следующим образом:

Осталось произвести настройки уже установленного плагина Ozh’ Better Feed , для чего в админ-панели выбираем Настройки → Better Feed :

Появится окно настроек плагина:

Пробежимся по каждому пункту настроек подробнее:
Когда все настройки произведены, сохраняем изменения кнопкой Save Changes . Если же вы хотите вернуть настройки по умолчанию, нажмите Reset Settings .
Чтобы после всего этого внешний вид вашей RSS-ленты изменился в соответствии со всеми произведенными настройками, нужно зайти в свой аккаунт FeedBurner и на вкладке Решай проблемы нажать кнопку Resync Now :

Результатом всех описанных действий должна стать вполне себе красивая и функциональная RSS-лента для сайта на WordPress. Моя лента (а точнее ее часть) теперь выглядит следующим образом:

Согласитесь, стало гораздо лучше исходного варианта!
Да и к тому же теперь в RSS-ленте содержится больше информации и полезных ссылок, что также является положительным моментом.
На сегодня все, надеюсь данная статья оказалась для вас полезной!
Вы наверняка знаете, что RSS лента WordPress (канал) отличается от сайта, и на один сайт можно создать сколь угодно различных RSS каналов. Не знаете? Читаем дальше.
RSS лента WordPress
RSS лента (канал, фид) это динамический файл формата XML, привязанный к домену сайта, формирующийся по определенным правилам. При публикации нового материала RSS лента этого типа материала дополняется и обновляется.
Если мы откроем файл RSS ленты сайта в браузере, то не увидим визуально понятной информации. Выглядит он так:
Чтобы сделать RSS канал читабельным, существуют, так называемые, RSS агрегаторы.
Важно! RSS агрегатор создаст из нечитабельного фида, отдельную rss ленту главной страницы сайта. Часто такие ленты называют «Новостная лента формата RSS».
Так как агрегаторов много, то можно создать сколь угодно RSS лент главной страницы сайта. У каждой ленты будет свой адрес в сети. Кроме этого, можно создать RSS канал не только для главной страницы сайта, но для различных разделов и новых комментариев.
Например , у вас интернет магазин на WordPress и все появление новых товаров вы отражаете в отдельном разделе «Новинки». Используя адрес фида этого раздела, вы можете создать новостную rss ленту раздела «Новинки». Эта лента будет нужна для создания новостной рассылки магазина.
Еще пример. У вас информационный блог WordPress и все новые статьи вы публикуете на главной странице. В этом случае достаточно создать rss ленту главной страницы блога, который будет пополняться материалом при выходе новой статьи или публикации новости на главной странице блога.
Адреса rss лент WordPress
CMS WordPress по умолчанию создает несколько RSS каналов сайта. Из них важны два главных (указаны относительные URL).
RSS лента WordPress в формате RSS2
- Фид последних записей /feed/
- Фид свежих комментариев /comments/feed/
- Фид последних записей /feed/rss/
- Фид свежих комментариев /comments/feed/rss/
- Фид последних записей /feed/rss2/
- Фид свежих комментариев /comments/feed/rss2/
В формате Atom
- Фид последних записей /atom/
- Фид свежих комментариев /comments/atom/
В формате RDF
- Фид последних записей /rdf/
- Фид свежих комментариев /comments/rdf/
В ядре системы есть файлы, которые выводят каждый из перечисленных фидов. Все лежат в каталоге wp-includes .
Для записей:
- feed-atom.php (лента в формате atom)
- feed-rdf.php (лента в формате rdf)
- feed-rss.php (лента в формате rss) устарел
- feed-rss.php (формат ленты rss2)
- feed.php (функции фид-лент )
Примечание: Файл feed.php это RSS-контейнер для функции bloginfo. С помощью функции get_bloginfo () Вы можете получить преобразованную информацию лишенную тегов и символов для использования в фидах сайта.
Комментарии
- feed-atom-comments.php (лента комментариев в формате atom)
- feed-rss2-comments.php (лента комментариев в формате rss2)
Значок фида на сайте
В последних версиях WordPress, этот виджет убран из коробочной версии. Теперь этот виждет можно найти на системном плагине «JetPack» под названием «ссылки RSS JetPack».

Настроить, что показывать в фиде сайта WordPress, можно и нужно в консоли на вкладке «Написание», пункты:
- В RSS-лентах отображать последние…
- Показывать в ленте…, анонс или полное содержание.

Вывод 1
- Главных RSS каналов (они же фид-ленты или фиды) сайта два: главной страницы и последних комментариев;
- RSS лента WordPress имеет четыре формата: rss (устарел), atom, rss2, rdf;
- С помощью rss-агрегаторов можно создать сколько угодно новостных rss-лент сайта.
Практика применения знаний о фидах WordPress
Для практического использования фид-лент сайта вам понадобится URL главного фида (/feed/) или URL новостного раздела, о котором я говорил в начале статьи (/category/name-category/feed/). feed можно поменять на нужный формат. Префикс category в URL используется в настройках по умолчанию.
Проверка фида
Для проверки фида сайта, нужно полный URL фида вписать в адресную строку браузера и проверить, как RSS лента WordPress отражается в браузере.
При желании или необходимости, можно проверить валидность фид-ленты на сервисе: http://validator.w3.org/feed/

Использование RSS ленты
Имея адрес фид-ленты сайта вы можете:
- Показать новости сайта на другом WordPress сайта используя виджет «RSS», записи из любой ленты RSS или Atom;
- Создать новостную рассылку на сервисе FeedBurner. Красивая рассылка со своей формой подписки;
- Показать новости сайта в новостных каталогах, например, LiveRSS: http://liverss.ru/ ;
- Создать новостную рассылку своим подписчикам на любом стороннем почтовом сервисе, типа MailChimp. Многофункциональная рассылка, интерфейс на английском языке, со своей настраиваемой формой подписки. Отлично интегрируется с WordPress.
Альтернативой FeedBurner и MailChimp может стать любой другой почтовый сервис: SmartResponder (умер 01-11-2016), UniSender (русс.), Aweber, а также Constant Contact, Campaign Monitor, GetResponse, ActiveCampaign, MyEmma, Mad Mimi, Infusionsoft, Feedblitz, HubSpot, MyNewsletterBuilder, Inbox First, Sailthru, Klaviyo, Vero, Pardot, Zapier, Ontraport, ExactTarget, Vertical Response, Drip, MailerLite, WhatCounts, ConvertKit, MailJet, Maropost.
Привет! Мною было замечено, что не у всех начинающих вебмастеров на блоге присутствует RSS лента или канал. Почему-то у всех на слуху слово RSS подписка есть, а вот знаний и практики в этом вопросе явно не хватает.
Давайте сегодня разберемся во всех вопросах, касаемо RSS, ее установки и правильной настройки. Но обо всем по порядку.
Что такое RSS
RSS
— в переводе с английского (Really Simple Syndication
) обозначает «простое приобретение информации»
. Другими словами вы получаете интересующую информацию о других площадках автоматически.
Наверняка вы замечали, что в каждом посте я предлагаю подписаться на обновление блога
. Если кто-то не понимает, зачем я это делаю, могу пояснить.
Я уверен на 101 процент, что у вас есть парочка любимых сайтов, за которыми вы постоянно следите, находитесь в ожидании очередного интересного поста или конкурса.
Так вот, чтобы вам постоянно не заходить на все ваши любимые площадки (со временем их может быть не один десяток) и не проверять в ручную, а не написал ли автор очередную статью или не провел очередной конкурс, существует rss лента, которая все сделает за вас автоматически.

Как подписаться на RSS ленту
Чтобы следить за выходом новых статей любимых сайтов в автоматическом режиме, нужно зайти эту площадку и найти в статье или под статьей примерный текст, подписаться на обновления , затем переходите по ней и попадаете в сервис Fedburner , с помощью которого и будет осуществляться подписка.

Вводите адрес электронной почты, на который будут приходить письма с уведомлением о выходе новых материалов. Вводите защитное слово против спама и нажимаете кнопку «Завершить оформление на подписку».
Если вы все данные ввели правильно, тогда появится окно с просьбой, подтвердить подписку кликнув по ссылке, которая была выслана на почту (рекомендую использовать почтовый клиент ).

Когда на сайте появится новая статья, к вам на почту придет письмо, в котором будет ее анонс и ссылка на новую запись.
Как создать RSS канал в браузере Opera
Для подписки на ленту из любого интернет браузера достаточно перейти на сайт и отыскать значок фида сервиса Fedburner, у меня на блоге он выглядит примерно так:

Нажимаете на него и попадаете на страницу подписки в браузере, в качестве примера я взял Opera. В этом окне жмете кнопку «Подписаться» и данный сайт будет добавлен в ленту Opera.

Чтобы узнать появились ли новые статьи на данной площадке, достаточно перейти в браузере Opera во вкладку «Ленты» и выбрать блог, на который вы произвели подписку.
Перед вами появится список всех статей, как старых, так и новых. Периодически Opera будет автоматически проверять rss ленту на наличие их обновлений.
Лично мне данный способ подписки на rss очень нравится, так как он имеет целый ряд плюсов:
- Быстрое получение сообщения о выходе нового материала, что очень важно, когда участвуешь в конкурсе (например, д);
- Не пропустите новый пост, если вдруг о нем совсем забыли;
- Будете знать, что уже читали из прошлых статей, а что пропустили.
Как подключить RSS поток к сайту
Примерно такой адрес мы ниже постараемся сделать, чтобы в будущем по нему сервис Feedburner следил за обновлениями статей на вашей площадке.
Итак, переходим на сервис feedburner.google.com, предварительно у вас должен быть аккаунт в Google, если нету, тогда проходим простую регистрацию в Гугле.
После того, как вы перешли в сервис Feedburner и оказалось, что страница на иностранном языке, можете поменять язык на русский. Для этого кликните по ссылке в меню «Languages» и выберете в открывшемся окне «русский».

Теперь нужно создать новый rss-фид. Для этого вводим url адрес сайта в строку «Зажигай фид прямо сейчас» и нажимаем «Next».
Теперь необходимо заполнить название фида, его вы увидите в учетной записи, и придумать адрес, по которому вашу ленту смогут находить люди. Затем жмем кнопку «Next».

Адрес, который вы выберите, будет приписываться к ссылке feeds.feedburner.com, в моем случае получилась вот такая ссылка на rss ленту.
| http:// feeds. feedburner. com/ seoslim |
http://feeds.feedburner.com/seoslim
После того, как у вас создан rss канал, необходимо его немного настроить по своему усмотрению и установить счетчик количества подписчиков.
Настройка RSS канала в Feedburner
Зайдя в панель инструментов своего фида, перед вами появится окно, в котором можно произвести основные настройки трансляции канала.

Переходим во вкладку «Оптимизируй» и выбираем в левой колонке пункт "BrowserFriendly " . Здесь вам нужно выбрать язык оформления темы подписки (Русский), отметить галочками изображения кнопок, которые будут показываться на подписку в rss ленту (канал).
В пункте «Контент фида» я выбрал «Показывать список названий и содержания статей» для того, чтобы в моей RSS ленте показывалась тема статьи и ее анонс, так как остальную часть текста после ссылки «Читать статью полностью» я обрезаю с помощью плагина Ozh Better Feed .
Если вы хотите, чтобы в rss ленте показывалось отдельное сообщение, можете поставить галочку напротив «Включена» и написать текст сообщения. После всех настроек не забываем нажимать кнопку «Сохранить».

Далее выбираем пункт "SmartFeed " и активируем его. Эта опция поможет нам добиться максимальной совместимости разных каналов людей. Чем бы люди ни пользовались, они без проблем смогут читать вашу RSS ленту.

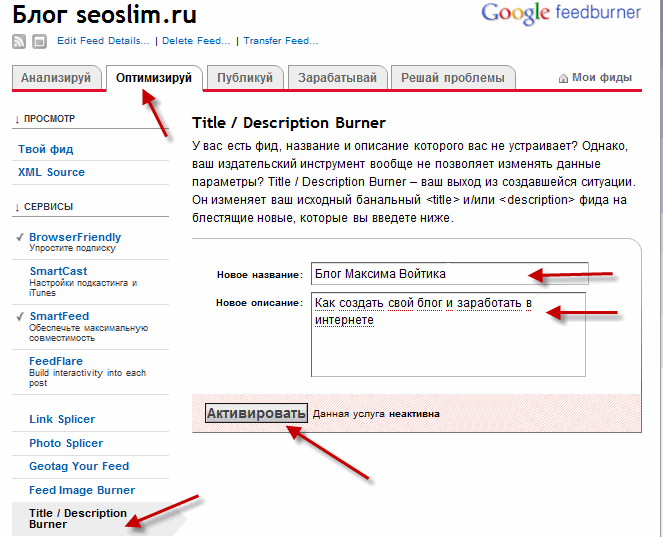
В пункте «Title / Description Burne r» заполняем название и описание своего сайта. Нажимаем «Активировать».

Остальные настройки можете делать на свое усмотрение, так как они не имеют большого значения.
Переходим в меню «Публикуй» и выбираем пункт "Подписка по электронной почте " . Здесь мы будем редактировать форму подписки, ее ссылку и производить настройку письма активации будущего подписчика.
Subscription Management. Выбираем русский язык и получаем код на форму подписки. У меня она примерно такая.

И получаем код на форму подписки, у меня он такой:
Блог сайт by Email

Communication Preferences . Очень важный пункт, так как здесь вам нужно будет настроить письмо, которое придет к подписчику для активации подписки. Если все будет на английском обязательно перепишите текст письма на русский.

Вот какой текст указал я в письме активации:
Тема письма
Подтверждение на подписку: Блог Максима Войтика сайт
Тело письма
Привет мой подписчик. Вы подписываетесь на рассылку на e-mail обновлений блога сайт - "Как создать свой блог на wordpress, ведение блога, личностный рост и заработок в интернете". Для того, чтобы подтвердить подписку перейдите по следующей ссылке: ${confirmlink} Если при переходе по ссылке выше не открывается окно браузера, тогда пожалуйста скопируйте код и вставьте его в адресную строку браузера.

Затем переходим в пункт "FeedCount " . В этом разделе настройки rss можно будет установить счетчик количества подписчиков блога.

Выбираем световую схему. Указываем, какой тип счетчика у вас будет показываться: статический или анимированный. Нажимаете «Сохранить» и затем необходимо скопировать HTML код и вставить в любое место страницы.
Плагин для RSS Ozh Better Feed — установка и настройка

Скачиваем плагин здесь и устанавливаем на блог, а затем активируем. О том, как установить плагин я писал в статье « ».
Выбираем в админ панели вкладку «Параметры» далее «Better Feed» и начинаем производить настройки.
Поставьте галочку напротив «Cut the Feed on „Read more“ links (more)» это позволит выводить текст в rss ленте только до тега more .
В поле «Feed Item Footer» добавляем текст, который будет выводиться в футере RSS ленты. У меня он такой:
| 1 2 3 4 5 6 7 8 | < hr noshade style= "margin:0;height:1px" /> < small> < p> Copyright © %% date [ Y] %%, < a href= "%% blogurl%% " > SEOslim. ru - блог веб- мастера ВОЙТИКА. Все права защищены. | < a href= "%% posturl%% " > Постоянная ссылка | < a href= "%% posturl%% #comments" >%% comments_text%% < br/> Вы также можете ознакомиться с другими материалами рубрики %% categorylinks%%. |
Copyright © %%date[Y]%%, сайт - блог веб-мастера ВОЙТИКА.
Все права защищены. |
Постоянная ссылка |
%%comments_text%%
Вы также можете ознакомиться с другими материалами рубрики %%categorylinks%%.
«Решай проблемы» подписываться на обновления блога.
Что вытворяют эти ребята из Comedy Club, смех и только. Смотреть всем обязательно видео «Белая береза».
Жду ваших комментариев, всем пока!
Даёт возможность оперативно транслировать новости и обновления читателям. Формат этот несколько устаревший, но аудитория пользователей всё ещё большая. Возможность организации RSS-лент заложена во многие популярные движки, такие как WordPress, Joomla, Drupal и многие другие. Где-то эта возможность является штатной, а где-то реализуется с помощью плагинов. Рассматривать процесс установки плагинов не имеет особого смысла, поэтому мы попробуем разобраться, как организовать RSS-ленту своими силами, не используя плагины.
RSS-лента для статического сайта на html
Для начала мы рассмотрим ручной способ, позволяющий реализовать трансляцию новостей на любом сайте, даже на статичном, построенном на голых html-страницах. Данный функционал будем создавать с помощью простого кода, который размещается в файле rss.xml в корне сайта:
- в этой строке указывается кодировка<span>Новости с сайта Site.ru </span> - указываем название новостной ленты http://site.ru/rss.xml - указываем адрес лентыНовостная лента с сайта Site.ru - вводим описание нашей лентыFri, 03 Jul 2015 17:51:00 +0300 - дата последнего обновления ленты- указываем заголовок новости http://site.ru/news1.html - указываем адрес страницы с полной новостью - вписываем краткое содержание новости
При необходимости, в данном коде можно указать язык ленты, что необходимо при её регистрации в некоторых каталогах RSS-лент, а также добавить дополнительные элементы.
Представленный код обновляется в ручном режиме. То есть, для внесения изменений необходимо открыть файл rss.xml и вписать в него новые данные. Нужно несколько новостей? Тогда редактируемый файл с лентой должен содержать в себе несколько конструкций следующего вида:
<span>На нашем сайте открылся новый раздел </span> http://site.ru/news1.htmlНа нашем сайте открылся новый раздел, приглашаем всех желающих к ознакомлению с новой информацией
Каждая такая конструкция – это отдельная новость, которая располагается между тегами item. По мере добавления новостей, старые записи можно удалять. Количество записей может быть любым, но прописывать больше 10 последних новостей не стоит – вряд ли кому-то понадобятся устаревшие записи.
Автоматизируем создание RSS-ленты
Предположим, что наш сайт создан на самописной CMS, либо на CMS, у которой RSS-лента отсутствует. В этом случае необходимо разобраться в структуре базы MySql, используемой для хранения данных, и выяснить, как производится хранение данных о заголовках страниц, их адресах и содержимом страниц с новостями. Разобравшись со структурой базы, необходимо несколько модернизировать файл с RSS-лентой. Для начала, дадим ему другое расширение, чтобы в нём мог исполняться php-код, необходимый для работы с базой MySql. В противном случае наша RSS-лента не заработает. Необходимо переработать и внутреннее содержимое файла:
- Реализуем подключение к базе данных;
- Делаем выборку нужных данных, установив ограничение на 10 последних записей;
- Выводим в цикле содержимое полученных переменных;
С первым пунктом всё понятно – нам нужно выполнить подключение к базе данных для забора оттуда информации. Второй пункт тоже понятен – нам нужно получить 10 дат, 10 id ссылок на страницы с новостями, 10 заголовков новостей и 10 тел новостей. В третьем тексте мы последовательно выводим всё то, что мы публиковали между тегами item в ручном формате нашей RSS-ленты. Таким образом, разобравшись в структуре базы данных, мы можем организовать RSS-ленту для любого ресурса. Такой подход хорош тем, что мы не касаемся исходного кода CMS и не создаём дополнительных нагрузок на хостинг – этим грешат некоторые плагины, нагружающие сайты километрами ненужного кода. Кроме того, наша методика позволит избавиться от возможных ошибок в функциональности действующего сайта на этапе внедрения RSS-ленты. Максимум, что может произойти, так это получение не тех данных, что нужны для формирования ленты на нашем сайте.
Теперь рассмотрим сам код:
"; ?> Новости с сайта Site.ru http://site.ru/rss.phpНовостная лента с сайта Site.ru "; $result=MYSQL_QUERY("SELECT id, title, text, date, FROM article ORDER BY date DESC LIMIT 10"); while ($row=MYSQL_FETCH_ARRAY($result)) { $id=$row["id"]; $title=$row["title"]; $text=$row["text"]; $date=$row["date"]; echo "- "; } echo "
$title ссылка на статью с указанием id$text $date
Первые строки данного кода схожи с вышеописанным ручным кодом и содержат в себе общую информацию о нашей новостной ленте – это название, описание и полный адрес ленты. Даты последнего обновления ленты нет, но её можно реализовать, модернизировав исходный код. Далее производится выборка необходимых данных из MySql-базы и запускается цикл формирования RSS-ленты.
С датой новости, её текстом и заголовком всё понятно – они выводятся из переменных $title , $text и $date . Что касается ссылки на полную новость, то здесь берётся её id, после чего мы можем сформировать полную ссылку, опираясь на структуру формирования ссылок на нашем сайте. Например, ссылки могут иметь вид http://site.ru/news.php?id=48 . Здесь мы описываем лишь общий принцип формирования ссылок, поэтому при практической реализации в вышеуказанный код необходимо внести соответствующие изменения.
Как только формирование файла rss.php будет готово, мы можем заливать его на хостинг и приступать к тестированию.
Полезные советы
Заходя на некоторые сайты, мы можем видеть в адресной строке браузера прямую ссылку на RSS-ленту этих сайтов. Для того чтобы не отставать от моды, проведём ещё одну модернизацию нашего сайта и добавим в него всего одну строчку кода:




